“Apua! Jaoin uuden blogitekstini Facebookissa ja linkin kuva ja teksti ovat ihan väärin! Mistä nämä saa muutettua?”
Ylläoleva “hätätilanne” on melko yleinen. WordPress-pohjaisille sivuille blogitekstin lisääminen on suhteellisen helppoa ja usein tämä on se asia, jonka yrittäjä päättää hoitaa itse ja jättää vaikeammat asiat sivustokehittäjän hoidettavaksi. Yhtäkkiä homma ei olekaan niin helppoa, kun uutta tekstiä jakaessa huomaa, että linkin kuva ja jopa otsikko ovat aivan päin honkia. Mistä sitä etukäteen voisi tietää onko kaikki kunnossa? Mistä näitä meta-asetuksia säädetään?
Ensinnäkin avataan termistöä. Metatiedot ovat tietoa tiedosta eli esimerkiksi tiedostosta oleva lisätieto. Metatietojen eli liitännäistietojen avulla tiedostot ja data on helpompi ryhmitellä ja niiden löydettävyys paranee. Siksi myös Google käyttää tiedostojen ja sivustojen metatietoja. Tiedoston metatietoja pääsee muokkaamaan SEO-asetuksissa. SEO eli search engine optimization tarkoittaa suomeksi hakukoneoptimointia. Nämä SEO-asetukset vaikuttavat myös blogin linkin asetuksiin. SEO-asetuksien kuvausteksti sekä esikatselukuva pitää päivittää, jotta blogitekstin linkkiä jakaessa tulisi näkyviin oikea otsikko ja oikea kuva.
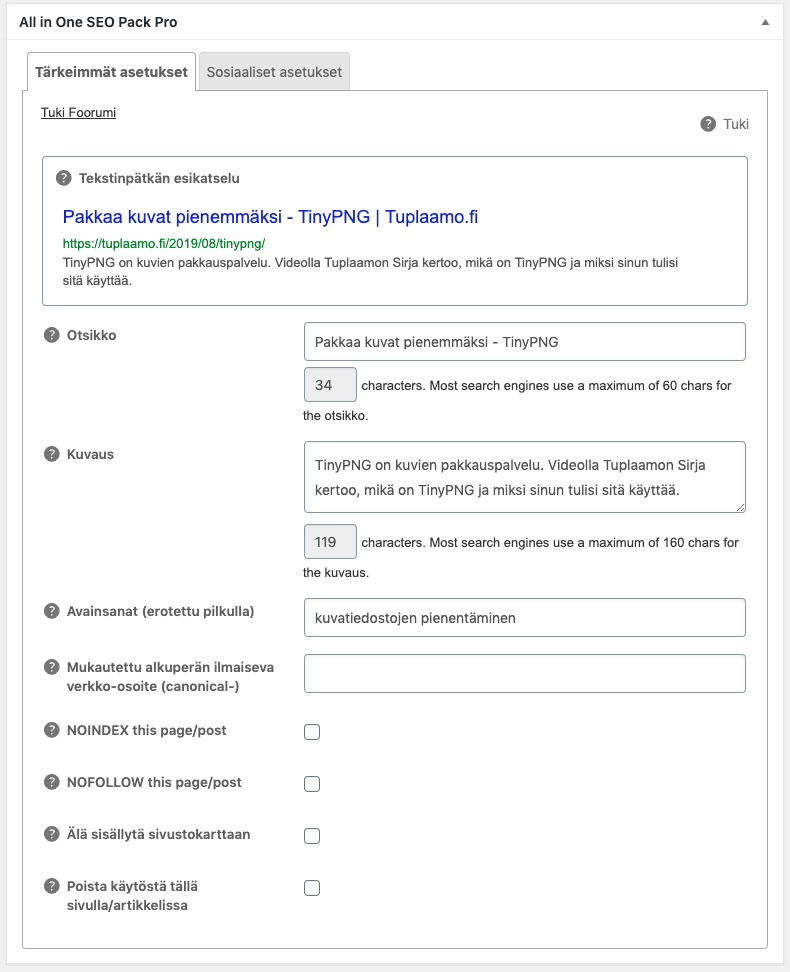
Jos sivustosi on toteutettu WordPress-julkaisujärjestelmällä, tilanteesi saattaa olla ihan ok ilman sen kummempia säätämisiä. Somejakosi voivat näyttää ihan siedettäviltä, mutta silloinkin ollaan vielä kaukana optimaalisesta tilanteesta. Jotta saisit mahdollisimman hyvän näkyvyyden jaollesi, haluat pystyä hallitsemaan kaikkia näkymän osa-alueita. Jotta se onnistuisi, kannattaa ottaa haltuun erillinen työkalu. Erilaisia lisäosia SEO-asetusten määrittämiseen löytyy lukuisia. Suosituin näistä taitaa olla Yoast SEO. Sen haltuunoton voit opiskella tästä blogista. Tuplaamolla käytetään pääasiassa All in One SEO Pack Pro:ta. Kun tämä lisäosa on asennettu ja otettu käyttöön, blogiartikkelin alapuolelle tulee ylläpidossa tämän näköinen laatikko:

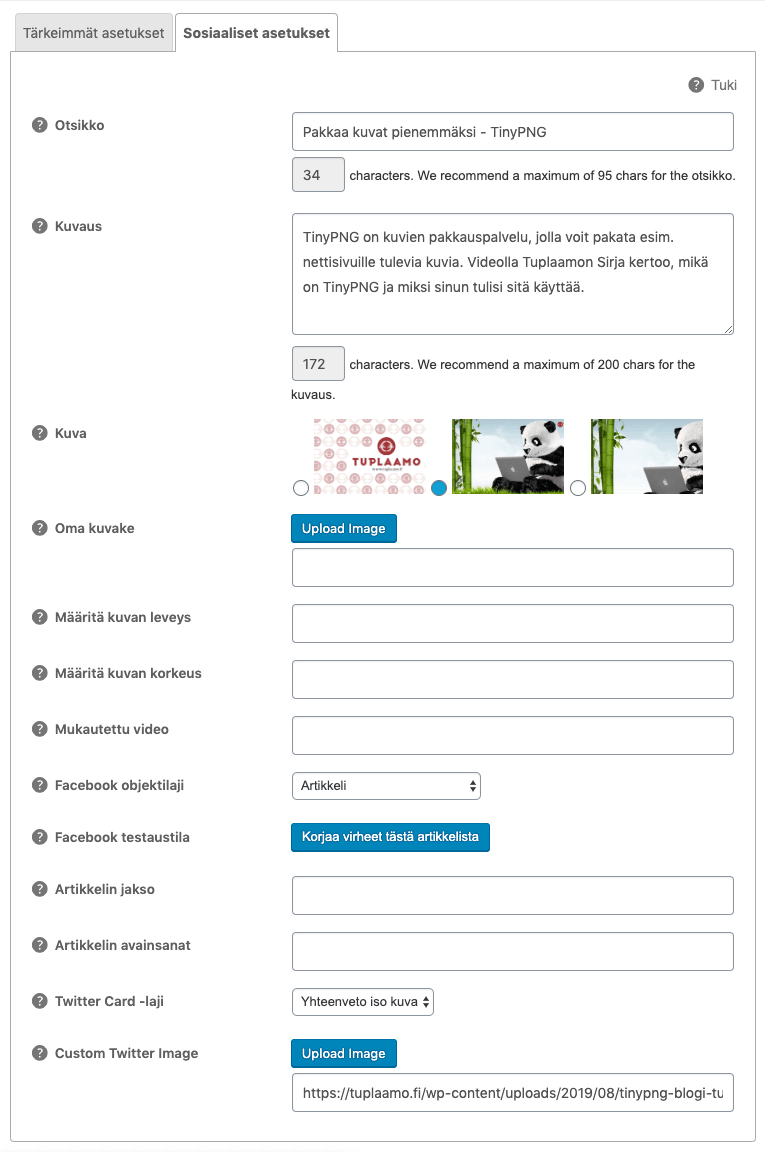
Ylläoleva kuva on napattu edellisen blogitekstin (Pakkaa kuvat pienemmäksi – TinyPNG), ylläpitopuolella. Kuten kuvasta näkyy, SEO-asetuksissa välilehtiä on kaksi. Ensimmäinen välilehti, joka näkyy ylläolevassa kuvassa, määrittää Googlen näkyvyysasetukset. Siinä määritetään linkin otsikko, kuvausteksti ja avainsanat. Tässä asetuksissa artikkelin voi myös piilottaa Googlelta tai poistaa käytöstä kokonaan. Näiden tietojen täyttäminen on osaltaan hakukoneoptimointia, vaikkei tällä kaikkea saada kuntoon. Toisella välilehdellä “Sosiaaliset asetukset” (kuva alla) määritetään miltä linkki näyttää sosiaalisessa mediassa, esimerkiksi Facebookissa ja Twitterissä jaettuna. Tänne siis päivitetään otsikko, kuvausteksti ja kuva.
Artikkelikuvaa lisätessä pitää huomioida, että kuvan pitäisi olla oikean kokoinen. Facebook ohjeistaa käyttämään kuvia, jotka ovat kooltaan 500 x 261 pikseliä. Jos blogisi artikkelikuva on valmiiksi ladattu ja oikean kokoinen, voit valita sen listalta. Jos metatiedoissa on liian pieni artikkelikuva, Facebook sijoittaa artikkelikuvan pienellä tekstin viereen, kun linkkiä jaetaan. Jos siis haluat, että linkissä näkyy iso kuva ja sen alla linkin kuvausteksti, muokkaa sivullesi oikean kokoinen kuva – joko artikkelikuvaksi tai voit ladata kuvan SEO-asetuksiin. All In One SEO Packissä klikkaa vain “Upload image” ja ladata artikkelikuvan somejakoja varten tätä kautta. Twitteriä varten kuvalle on oma osio, mutta sitä ei välttämättä tarvitse erikseen päivittää.
Tuplaamon blogissa käytetään mainoskuvaksi suositeltua kokoa 1200 x 628px. Tämä kokokin toimii ja näin ei mainoksia varten tarvitse tehdä uutta kuvaa. Jos käytät kuvien tekemiseen esimerkiksi Canvaa tai Stenciliä, saat valittua linkkikuvaa varten valmiiksi oikean kokoisen kuvapohjan. Twitter aiheutti aikaisemmin harmaita hiuksia, sillä sen suositeltu kuvakoko oli kuvasuhteiltaan aivan erilainen kuin Facebookissa. Nyt elokuussa 2019 tulleen muutoksen myötä Twitterin linkkikuvat ovat samankokoisia kuin Facebookissa. Hurraa!

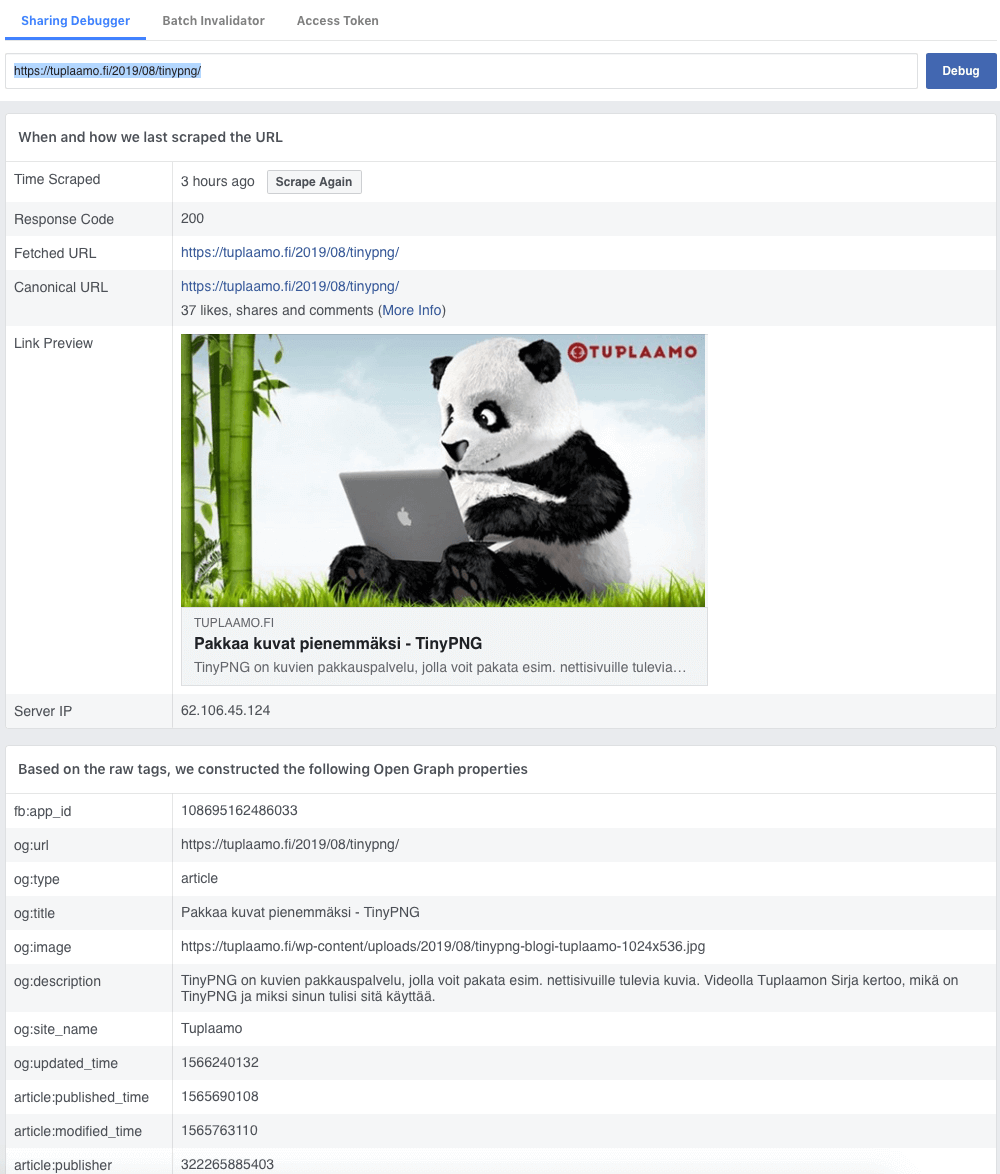
Nämä asetukset viilaamalla linkin pitäisi näkyä sosiaalisessa mediassa jaettuna juuri niinkuin kuuluu. Asian voi myös tarkistaa Facebookin Debugger-työkalulla. Homma menee yksinkertaisesti niin, että syötät laatikkoon tarkastuksen tarpeessa olevan sivun osoitteen ja klikkaat Debug. Näkyviin tulee esimerkki siitä, miltä linkki näyttää jaettuna (kuva alla). Huomioithan, että tämä toimii vain jo julkaistulle sivuille. Jos siis blogitekstisi tai sivusi on vielä Luonnos-tilassa, sitä ei voi “debugata” tällä työkalulla. Tietojen siirtymisessä on myös pieni viive. Jos juuri julkaisit tekstin, tämä tieto ei ole ajan tasalla. Klikkaa “Scrape again”, jotta Debugger hakisi sivun metatiedot uudestaan.

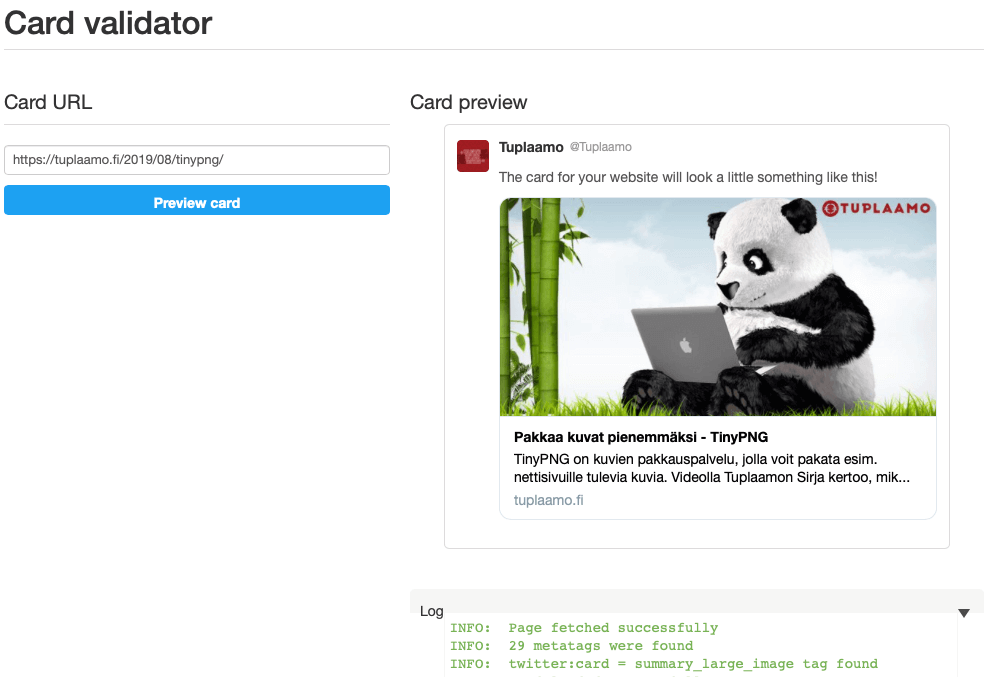
Twitterillä on luonnollisesti oma Debug-työkalunsa, Card validator (kuva alla). Se toimii samaan tapaan kuin Facebookin Debugger. Ensin on kirjauduttava sisään, sitten syötetään linkki ”Card URL”-osioon ja klikataan ”Preview card”. Oikealle ilmestyy esikatselu siitä, miltä linkki näyttää Twitterissä jaettaessa. All in One SEO Pack-lisäosan avulla voit vaikuttaa asetuksissa siihen, näkyykö Twitterissä suuri kuva vai pienempi esikatselukuva. Tämä tapahtuu kohdassa ”Twitter Card-laji”. Alla olevassa esimerkissä asetuksena on ”Yhteenveto iso kuva”. Twitterin sisältö on edelleen pääasiassa tekstiä, joten linkkiä jakaessa kannattaa erottuvuuden vuoksi ehdottomasti suosia isoa linkkikuvaa.

Tässä vielä vinkit tiivistettynä linkin esikatselun korjaukseen
1. Huolehdi, että artikkelikuva on oikean kokoinen (500 x 261 tai 1200 x 630 pikseliä)
2. Päivitä artikkelin SEO-asetukset
3. Tarkasta sivu Facebook Debuggerilla ja/tai Twitterin Card validatorilla
Sitten ei muuta kun linkkejä jakamaan! Huomiothan, että samat asetukset koskevat myös esimerkiksi WordPress-pohjaista verkkokauppaa. Etenkin verkkokaupan omistajien kannattaa laittaa sivujensa metatiedot ja SEO-asetukset kuntoon – mistäpä muualta asiakkaat löytävät tiensä verkkokauppaan, kuin Googlesta tai sosiaalisesta mediasta?